Блокова модель у CSS: висота блоку та пропорції
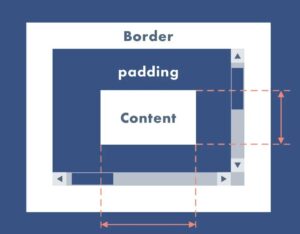
Блокова модель CSS (box model) застосовується до елементів, які розглядаються як блоки, визначаючи, як різні компоненти елемента – такі як поля, рамки, відступи та вміст – взаємодіють один з одним, щоб створити об’єкт, що відображається на веб-сторінці. Однак стандартна та альтернативна блокові моделі можуть додавати додаткові складності при керуванні макетом та візуальним представленням елементів на сторінці.
У цій статті ми глибше поринемо в тему встановлення висоти блоку CSS щодо його ширини. Також ми розглянемо принципи та методи застосування цієї техніки, сфокусувавшись на створенні каруселі (слайдера) із використанням Bootstrap. При цьому ми звернемо увагу на різноманітність розмірів зображень та дізнаємось, як налаштувати відповідні пропорції для кращого візуального сприйняття.

За замовчуванням браузери обчислюють розміри елементів, додаючи внутрішні відступи та рамки до ширини та висоти. Це може спричинити несподівані проблеми, коли елемент займає більше місця, ніж передбачалося у верстці.
Способи формування блоку з висотою від певного % його ширини
Крок 1. Створення HTML-структури із двох блоків
Представляємо базовий крок розробки веб-сторінок. Розгляньмо зразкову структуру:
<!-- 16:9 (отношение между шириной и высотой) -->
<div class="item-responsive item-16_9">
<div class="content"></div>
</div>
<!-- Блоки, имеющие другую высоту -->
<!-- 4:3 -->
<div class="item-responsive item-4_3">
<div class="content"></div>
</div>
<!-- 2:1 -->
<div class="item-responsive item-2_1">
<div class="content"></div>
</div>
<!-- 1:1 -->
<div class="item-responsive item-1_1">
<div class="content"></div>
</div>Перший блок має два класи: item-responsive та absolute-positioning. Клас item-responsive застосовує відносне позиціювання та додає псевдоелемент: before, щоб встановити висоту блоку щодо його ширини. Клас absolute-positioning використовується для другого блоку, який отримує абсолютне позиціювання і вирівнюється по першому блоку.
Крок 2. Застосовуємо CSS-код
Використовуємо наступний CSS-код для сторінки:
.item-responsive {
position: relative; /* относительное позиционирование */
}
.item-responsive:before {
display: block; /* отображать элемент как блок */
content: ""; /* содержимое псевдоэлемента */
width: 100%; /* ширина элемента */
}
.item-16_9 {
padding-top: 56,25%; /* (9:16)*100% */
}
.item-responsive>.content {
position: absolute; /* абсолютное положение элемент */
/* положение элемента */
top: 0;
left: 0;
right: 0;
bottom: 0;
}
/* При необходимости (для блоков, имеющих данные классы) */
.item-4_3 {
padding-top: 75%; /* (3:4)*100% */
}
.item-2_1 {
padding-top: 50%; /* (1:2)*100% */
}
.item-1_1 {
padding-top: 100%; /* (1:1)*100% */
}Блокова модель у CSS, як застосувати техніку для створення каруселі Bootstrap
Подивимося на приклад, з використанням HTML структури та CSS коду для слайдів у каруселі Bootstrap. Ми будемо використовувати зображення як тла. Це дозволить нам вставляти зображення з різними співвідношеннями сторін у карусель.
Крок 1. Використовуємо структуру HTML
Створимо структуру HTML для каруселі, використовуючи запропонований код:
<div id="carousel" class="carousel slide" data-ride="carousel" style="max-width: 600px; margin: 0 auto;">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel" data-slide-to="0" class="active"></li>
<li data-target="#carousel" data-slide-to="1"></li>
<li data-target="#carousel" data-slide-to="2"></li>
<li data-target="#carousel" data-slide-to="3"></li>
<li data-target="#carousel" data-slide-to="4"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<div class="item-responsive item-16_9">
<div class="content" style="background: url(carousel_1.webp);"></div>
</div>
<div class="carousel-caption">
Слайд 1
</div>
</div>
<div class="item">
<div class="item-responsive item-16_9">
<div class="content" style="background: url(carousel_2.webp);"></div>
</div>
<div class="carousel-caption">
Слайд 2
</div>
</div>
<div class="item">
<div class="item-responsive item-16_9">
<div class="content" style="background: url(carousel_3.webp);"></div>
</div>
<div class="carousel-caption">
Слайд 3
</div>
</div>
<div class="item">
<div class="item-responsive item-16_9">
<div class="content" style="background: url(carousel_4.webp);"></div>
</div>
<div class="carousel-caption">
Слайд 4
</div>
</div>
<div class="item">
<div class="item-responsive item-16_9">
<div class="content" style="background: url(carousel_5.webp);"></div>
</div>
<div class="carousel-caption">
Слайд 5
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Крок 2. Використовуємо CSS-код
Розглянемо CSS код для налаштування каруселі:
.item-responsive {
position: relative; /* относительное позиционирование */
}
.item-responsive:before {
display: block; /* отображать элемент как блок */
content: ""; /* содержимое псевдоэлемента */
width: 100%; /* ширина элемента */
}
.item-16by9 {
padding-top: 56.25%; /* (9:16)*100% */
}
.item-responsive>.content {
position: absolute; /* абсолютное положение элемент */
/* положение элемента */
top: 0;
left: 0;
right: 0;
bottom: 0;
background-size: cover !important;
}Висновок
Блокова модель CSS відіграє ключову роль у визначенні зовнішнього вигляду елементів веб-сторінки. Вона є основою для розподілу блоків, включаючи відступи, межі та поля. Це дозволяє ефективно організовувати макет та контент сторінки. Робота з висотою і його пропорціями є важливою частиною створення інтерфейсу користувача.
На замітку! Нова стаття на нашому порталі “Стилізація input checkbox” досліджує використання та стилізацію елементів прапорця (checkbox) у веб-розробці. Під час створення макетів для веб-сайтів розробники часто стикаються з необхідністю кастомізації чек боксів, іноді вони використовуються у різних контекстах.