
Создание формы обратной связи с отправкой на почту
Веб-сайты часто имеют формы связи, позволяющие посетителям связаться с владельцами сайта. Одним из способов обработки этих форм является отправка вводимых данных на электронную почту. В этой статье мы рассмотрим процесс создания рабочей формы обратной связи с отправкой по email.
Условием формы будет проверка введенных полей и отправка письма без перезагрузки страницы. Другими словами, это контактная форма, позволяющая заполнить и отправить ее, не переходя на другую страницу.

HTML код и обработчик формы обратной связи на PHP
Для примера мы будем использовать два файла index.html и process-form.php
Создание HTML-формы
Первый шаг в создании формы связи – это создание HTML-структуры формы. Вам нужно использовать тег <form>для обертывания всех полей формы и указать атрибут action, указывающий на URL или обработчик, принимающий данные формы.
Следующий код вставляем в index.html
<form id="feedback-form" action="process-form.php" method="post">
<div>
<label for="name">Имя:</label>
<input type="text" id="name" name="name">
<span id="name-error" class="error"></span>
</div>
<div>
<label for="tel">Телефон:</label>
<input type="tel" id="tel" name="tel">
<span id="tel-error" class="error"></span>
</div>
<div>
<label for="email">Email:</label>
<input type="email" id="email" name="email">
<span id="email-error" class="error"></span>
</div>
<div>
<label for="message">Сообщение:</label>
<textarea id="message" name="message"></textarea>
<span id="message-error" class="error"></span>
</div>
<div>
<input type="submit" value="Отправить">
</div>
</form>
<div id="success-message" style="display: none;">
<p>Ваше сообщение отправлено!</p>
</div>Обработка вводимых данных и отправка формы
Для обработки формы будем использовать jquery, передачу данных в обработчик через ajax.
Следующий код вставляем после кода формы
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script></script>
<script>
$(document).ready(function() {
$('#feedback-form').submit(function(event) {
event.preventDefault(); // Останавливаем работу кнопки
// Очищаем предварительные ошибки
$('.error').text('');
// Получаем данные с формы
var formData = {
'name': $('#name').val(),
'tel': $('#tel').val(),
'email': $('#email').val(),
'message': $('#message').val()
};
// Отправляем данные с помощью Ajax
$.ajax({
type: 'POST',
url: $('#feedback-form').attr('action'),
data: formData,
dataType: 'json',
encode: true
})
.done(function(data) {
if (data.success) {
// Показываем сообщение об успешной отправке
$('#feedback-form').hide();
$('#success-message').show();
} else {
// Отображаем ошибки под полями
if (data.errors.name) {
$('#name-error').text(data.errors.name);
}
if (data.errors.tel) {
$('#tel-error').text(data.errors.tel);
}
if (data.errors.email) {
$('#email-error').text(data.errors.email);
}
if (data.errors.message) {
$('#message-error').text(data.errors.message);
}
}
});
});
});
</script>Получение, проверка и обработка данных на сервере
При отправке сообщения электронной почты могут возникнуть ошибки. Обработаем эти ошибки и выведем в виде предупреждения.
После отправки электронного письма, мы сообщаем пользователя об успешной отправке.
Следующий код в файле process-form.php считывает данные, введенные в форму
<?php
// Получаем данные с формы
$name = htmlspecialchars($_POST['name']);
$tel = htmlspecialchars($_POST['tel']);
$email = filter_var($_POST['email'], FILTER_SANITIZE_EMAIL);
$message = htmlspecialchars($_POST['message']);
// Проверяем поля на валидность
$errors = array();
if (empty($name)) {
$errors['name'] = 'Введите ваше имя';
}
if (empty($tel)) {
$errors['tel'] = 'Введите номер телефона';
}
if (empty($email)) {
$errors['email'] = 'Введите ваш email';
} elseif (!filter_var($email, FILTER_VALIDATE_EMAIL)) {
$errors['email'] = 'Введите коректный email';
}
if (empty($message)) {
$errors['message'] = 'Введите ваше сообщение';
}
// Проверяем на ошибки
if (empty($errors)) {
// Все поля валидны отправляем
$to = 'recipient@example.com'; // email получателя
$subject = 'Новое сообщение с формы обратной связи';
$messageBody = "Имя: $namenТелефон: $telnEmail: $emailnСообщение: $message";
$headers = "From: your-email@example.com"; // ваш email
if (mail($to, $subject, $messageBody, $headers)) {
// Сообщение отправлено
$response = array('success' => true);
echo json_encode($response);
} else {
// Ошибка при отправке
$response = array('success' => false, 'errors' => 'Ошибка при отправлении');
echo json_encode($response);
}
} else {
// Есть ошибки отправляем их исправить
$response = array('success' => false, 'errors' => $errors);
echo json_encode($response);
}
?>Простое оформление полей формы обратной связи
Форма обратной связи готова , единственное, если у вас нет стилей для форм, то она смотрится довольно неприглядно.

Это исправимо, я могу предложить использовать следующее оформление.
<style>
#feedback-form > div{
margin-bottom:10px;
}
#feedback-form label{
display:block;
color:#333;
}
#feedback-form textarea,
#feedback-form input{
height:30px;
border-radius:5px;
border:1px solid #777;
padding:0 15px;
width:260px;
outline:none;
}
#feedback-form textarea{
height:100px;
padding:5px 15px;
}
#feedback-form [type=submit]{
display:inline-block;
width:auto;
padding:0 30px;
background:#367B64;
color:#fff;
transition:0.3s;
cursor:pointer;
}
#feedback-form [type=submit]:hover{
background:#265747;
}
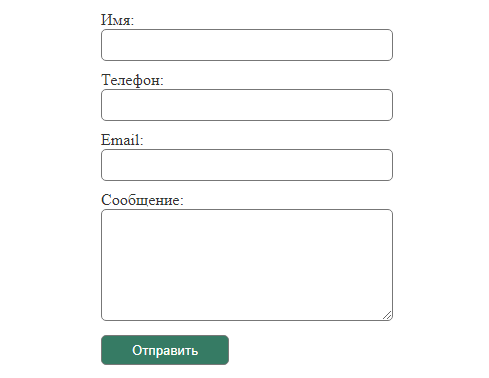
</style>Эти стили можно добавить в тот же файл index.html. После этого форма будет выглядеть так:

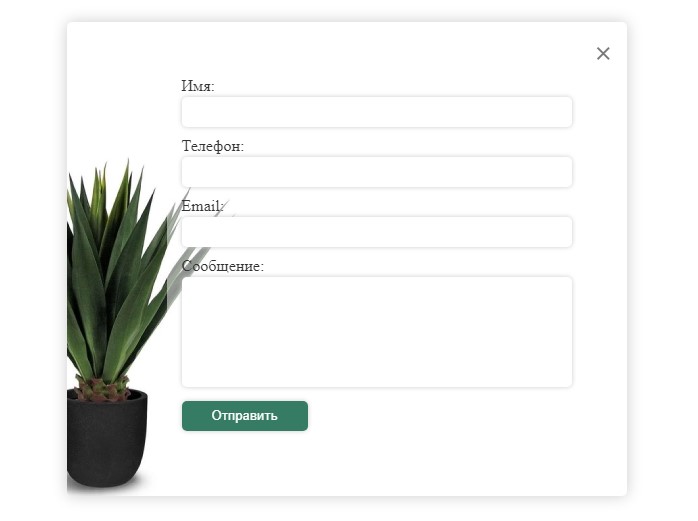
Вывод формы во всплывающем окне
Если форма используется на всех страницах сайта, а не только на страницах контактов, имеет смысл выводить ее во всплывающем окне при нажатии на кнопку.
Изменим предыдущие стили, добавим кнопку к index.html и напишем JS-код для взаимодействия кнопки и окна.
Чтобы не размещать код по частям, дальше весь код index.html сразу с html, css и javascript
<!DOCTYPE html>
<html>
<head>
<title>Contact Form</title>
<meta charset="utf-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<main>
<a href="#" class="get-feedback">Обратная связь</a>
</main>
<div class="feedback-shadow"></div>
<div class="feedback-win">
<div class="feedback-close">×</div>
<form id="feedback-form" action="process-form.php" method="post">
<div>
<label for="name">Имя:</label>
<input type="text" id="name" name="name">
<span id="name-error" class="error"></span>
</div>
<div>
<label for="tel">Телефон:</label>
<input type="tel" id="tel" name="tel">
<span id="tel-error" class="error"></span>
</div>
<div>
<label for="email">Email:</label>
<input type="email" id="email" name="email">
<span id="email-error" class="error"></span>
</div>
<div>
<label for="message">Сообщение:</label>
<textarea id="message" name="message"></textarea>
<span id="message-error" class="error"></span>
</div>
<div>
<input type="submit" value="Отправить">
</div>
</form>
<div id="success-message" style="display: none;">
<p>Ваше сообщение отправлено!</p>
</div>
</div>
<style>
.feedback-shadow{
display:none;
width:100%;
height:100%;
top:0;
left:0;
position:fixed;
background:rgba(0,0,0,.5);
z-index: -1;
}
.feedback-shadow.show{
display:block;
z-index: 9;
}
.feedback-win{
position: fixed;
background:#fff url(bg-form.webp) no-repeat -10px bottom;
top:150%;
left:50%;
transform:translate(-50%, -50%);
padding:40px 40px 40px 100px;
visibility:hidden;
height:0;
transition:0.3s;
overflow:hidden;
z-index: -1;
border-radius:5px;
}
.feedback-win.show{
visibility: visible;
height:auto;
top:50%;
z-index:10;
}
.feedback-close{
position: absolute;
font-size:30px;
top:15px;
right:15px;
cursor:pointer;
color:#777;
font-weight: bolder;
}
.feedback-close:hover{
color:#000;
}
.get-feedback{
height:30px;
line-height:30px;
display:inline-block;
margin:15px;
padding:0 30px;
border-radius:5px;
background:#367B64;
transition:0.3s;
color:#fff;
text-decoration:none;
}
#feedback-form{
padding:15px;
background:rgba(255,255,255,.5);
border-radius:5px;
}
#feedback-form > div{
margin-bottom:10px;
position: relative;
}
#feedback-form label{
display:block;
color:#333;
margin-bottom:2px;
}
#feedback-form textarea,
#feedback-form input{
height:30px;
border-radius:5px;
box-shadow: 0 0 5px #ccc;
padding:0 15px;
width:360px;
outline:none;
border:0;
}
#feedback-form textarea{
height:100px;
padding:5px 15px;
resize:none;
}
#feedback-form [type=submit]{
display:inline-block;
width:auto;
padding:0 30px;
background:#367B64;
color:#fff;
transition:0.3s;
cursor:pointer;
}
#feedback-form .error{
position: absolute;
right:0;
top:0;
font-size:10px;
color:red;
}
.get-feedback:hover,
#feedback-form [type=submit]:hover{
background:#265747;
}
</style>
<script>
$(document).ready(function() {
$('.get-feedback').click(function(e){
e.preventDefault();
$('.feedback-shadow, .feedback-win').addClass('show');
});
$('.feedback-shadow, .feedback-close').click(function(){
$('.feedback-shadow, .feedback-win').removeClass('show');
});
$('#feedback-form').submit(function(event) {
event.preventDefault();
$('.error').text('');
var formData = {
'name': $('#name').val(),
'tel': $('#tel').val(),
'email': $('#email').val(),
'message': $('#message').val()
};
$.ajax({
type: 'POST',
url: $('#feedback-form').attr('action'),
data: formData,
dataType: 'json',
encode: true
})
.done(function(data) {
if (data.success) {
$('#feedback-form').hide();
$('#success-message').show();
} else {
if (data.errors.name) {
$('#name-error').text(data.errors.name);
}
if (data.errors.tel) {
$('#tel-error').text(data.errors.tel);
}
if (data.errors.email) {
$('#email-error').text(data.errors.email);
}
if (data.errors.message) {
$('#message-error').text(data.errors.message);
}
}
});
});
});
</script>
</body>
</html>
Для формы обратной связи используем тот же обработчик из файла process-form.php
Чтобы посмотреть пример всплывающего окна, нажимаем кнопку:
Обратная связь
Добавить комментарий