Стилізація scroll з використанням css
У цій рубриці ми вивчимо декілька методів, як робиться стилізація скролла (scroll) з використанням CSS у різних браузерах. Це дозволить вам налаштувати зовнішній вигляд відповідно до вашого бренду або дизайну.

До речі! Про використання та стилізацію елементів checkbox (чекбоксів), ви можете ознайомитись у новій статті – «Стилізація input checkbox».
Стилізація scroll з використанням css у Chrome, Edge, Firefox та Safari
Для стилізації повзунка в CSS радимо використовувати спеціальні CSS-властивості з префіксом ::webkit (які необхідні для Chrome, Edge та Safari на цей час), а також стандартизовані властивості, такі як scrollbar-width та scrollbar-color для встановлення ширини та кольору повзунка в Firefox.
Таким чином, базова установка виглядатиме приблизно так:
.styled-scrollbars {
/* Foreground, Background */
scrollbar-color: #999 #333;
}
.styled-scrollbars::-webkit-scrollbar {
width: 10px; /* Mostly for vertical scrollbars */
height: 10px; /* Mostly for horizontal scrollbars */
}
.styled-scrollbars::-webkit-scrollbar-thumb { /* Foreground */
background: #999;
}
.styled-scrollbars::-webkit-scrollbar-track { /* Background */
background: #333;
}Використовуючи властивості для стилізації повзунка в CSS, ви можете додати додаткову гнучкість та керованість.
Наприклад:
.styled-scrollbars {
--scrollbar-foreground: #999
--scrollbar-background: #333
/* Foreground, Background */
scrollbar-color: var(--scrollbar-foreground) var(--scrollbar-background);
}
.styled-scrollbars::-webkit-scrollbar {
width: 10px; /* Mostly for vertical scrollbars */
height: 10px; /* Mostly for horizontal scrollbars */
}
.styled-scrollbars::-webkit-scrollbar-thumb { /* Foreground */
background: var(--scrollbar-foreground);
}
.styled-scrollbars::-webkit-scrollbar-track { /* Background */
background: var(--scrollbar-background);
}Стилізація скролла із Sass
Якщо ви працюєте із Sass, можна скористатися міксинами для абстрагування процесу стилізації повзунків. Це дозволить налаштовувати параметри гнучкіше.
Наприклад:
@mixin scrollbars(
$size: 10px,
$foreground-color: #999,
$background-color: #333
) {
// For Chrome & Safari
&::-webkit-scrollbar {
width: $size;
height: $size;
}
&::-webkit-scrollbar-thumb {
background: $foreground-color;
}
&::-webkit-scrollbar-track {
background: $background-color;
}
// Standard version (Firefox only for now)
scrollbar-color: $foreground-color $background-color;
}Стилізація скролла з Autoprefixer
Підхід з використанням Autoprefixer може здатися непростим через відмінності у синтаксисі, що ускладнює його ефективне застосування.
Зверніть увагу! Якщо вам подобається використовувати PostCSS, існує плагін під назвою postcss-scrollbar. Суть його роботи полягає в тому, що ви пишете стандартний синтаксис, а плагін автоматично наводить версії префіксів постачальників у відповідність. Це означає, що вам доводиться дотримуватись певного стилю, але в довгостроковій перспективі це, ймовірно, розумний підхід.
/* input */
.scrollable {
scrollbar-color: rebeccapurple green;
scrollbar-width: thin;
}/* output */
.scrollable::-webkit-scrollbar-thumb {
background-color: rebeccapurple;
}
.scrollable::-webkit-scrollbar-track {
background-color: green;
}
.scrollable::-webkit-scrollbar-corner {
background-color: green;
}
.scrollable::-webkit-scrollbar {
width: 0.5rem;
height: 0.5rem;
}
.scrollable {
-ms-overflow-style: auto;
scrollbar-color: rebeccapurple green;
scrollbar-width: thin;
}Додаткові опції для кастомізації scroll у CSS за допомогою ::-webkit-
Додаткові можливості стилізації повзунків в Chrome та Safari можна реалізувати за допомогою нестандартних властивостей ::-webkit- у CSS. Вони надають набагато більше опцій, ніж стандартні властивості. Наприклад, можна зробити вертикальний повзунок дуже широким, додати тіні для фонової доріжки та застосувати градієнт для великого пальця на передньому плані.
body::-webkit-scrollbar {
width: 2em;
}
body::-webkit-scrollbar-track {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}
body::-webkit-scrollbar-thumb {
background: linear-gradient(45deg, orange, darksalmon);
}
html {
background: lightgrey;
height: 100%;
overflow: hidden;
}
body {
height: 100%;
background: whitesmoke;
overflow-y: scroll;
max-width: 300px;
margin: 0 auto;
padding: 3em;
font: 100%/1.4 serif;
border: 1px solid rgba(0, 0, 0, 0.25);
}
p {
margin: 0 0 1.5em;
}
* {
box-sizing: border-box;
}Ось ще декілька цікавих стилів, у яких використовується підхід із префіксом:
header
{
font-family: 'Lobster', cursive;
text-align: center;
font-size: 25px;
}
#info
{
font-size: 18px;
color: #555;
text-align: center;
margin-bottom: 25px;
}
a{
color: #074E8C;
}
.scrollbar
{
margin-left: 30px;
float: left;
height: 300px;
width: 65px;
background: #F5F5F5;
overflow-y: scroll;
margin-bottom: 25px;
}
.force-overflow
{
min-height: 450px;
}
#wrapper
{
text-align: center;
width: 500px;
margin: auto;
}
/*
* STYLE 1
*/
#style-1::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: #F5F5F5;
}
#style-1::-webkit-scrollbar
{
width: 12px;
background-color: #F5F5F5;
}
#style-1::-webkit-scrollbar-thumb
{
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #555;
}
/*
* STYLE 2
*/
#style-2::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: #F5F5F5;
}
#style-2::-webkit-scrollbar
{
width: 12px;
background-color: #F5F5F5;
}
#style-2::-webkit-scrollbar-thumb
{
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #D62929;
}
/*
* STYLE 3
*/
#style-3::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
}
#style-3::-webkit-scrollbar
{
width: 6px;
background-color: #F5F5F5;
}
#style-3::-webkit-scrollbar-thumb
{
background-color: #000000;
}
/*
* STYLE 4
*/
#style-4::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
}
#style-4::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
#style-4::-webkit-scrollbar-thumb
{
background-color: #000000;
border: 2px solid #555555;
}
/*
* STYLE 5
*/
#style-5::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
}
#style-5::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
#style-5::-webkit-scrollbar-thumb
{
background-color: #0ae;
background-image: -webkit-gradient(linear, 0 0, 0 100%,
color-stop(.5, rgba(255, 255, 255, .2)),
color-stop(.5, transparent), to(transparent));
}
/*
* STYLE 6
*/
#style-6::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
}
#style-6::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
#style-6::-webkit-scrollbar-thumb
{
background-color: #F90;
background-image: -webkit-linear-gradient(45deg,
rgba(255, 255, 255, .2) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, .2) 50%,
rgba(255, 255, 255, .2) 75%,
transparent 75%,
transparent)
}
/*
* STYLE 7
*/
#style-7::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
border-radius: 10px;
}
#style-7::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
#style-7::-webkit-scrollbar-thumb
{
border-radius: 10px;
background-image: -webkit-gradient(linear,
left bottom,
left top,
color-stop(0.44, rgb(122,153,217)),
color-stop(0.72, rgb(73,125,189)),
color-stop(0.86, rgb(28,58,148)));
}
/*
* STYLE 8
*/
#style-8::-webkit-scrollbar-track
{
border: 1px solid black;
background-color: #F5F5F5;
}
#style-8::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
#style-8::-webkit-scrollbar-thumb
{
background-color: #000000;
}
/*
* STYLE 9
*/
#style-9::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
}
#style-9::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
#style-9::-webkit-scrollbar-thumb
{
background-color: #F90;
background-image: -webkit-linear-gradient(90deg,
rgba(255, 255, 255, .2) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, .2) 50%,
rgba(255, 255, 255, .2) 75%,
transparent 75%,
transparent)
}
/*
* STYLE 10
*/
#style-10::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
border-radius: 10px;
}
#style-10::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
#style-10::-webkit-scrollbar-thumb
{
background-color: #AAA;
border-radius: 10px;
background-image: -webkit-linear-gradient(90deg,
rgba(0, 0, 0, .2) 25%,
transparent 25%,
transparent 50%,
rgba(0, 0, 0, .2) 50%,
rgba(0, 0, 0, .2) 75%,
transparent 75%,
transparent)
}
/*
* STYLE 11
*/
#style-11::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
border-radius: 10px;
}
#style-11::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
#style-11::-webkit-scrollbar-thumb
{
background-color: #3366FF;
border-radius: 10px;
background-image: -webkit-linear-gradient(0deg,
rgba(255, 255, 255, 0.5) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, 0.5) 50%,
rgba(255, 255, 255, 0.5) 75%,
transparent 75%,
transparent)
}
/*
* STYLE 12
*/
#style-12::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.9);
border-radius: 10px;
background-color: #444444;
}
#style-12::-webkit-scrollbar
{
width: 12px;
background-color: #F5F5F5;
}
#style-12::-webkit-scrollbar-thumb
{
border-radius: 10px;
background-color: #D62929;
background-image: -webkit-linear-gradient(90deg,
transparent,
rgba(0, 0, 0, 0.4) 50%,
transparent,
transparent)
}
/*
* STYLE 13
*/
#style-13::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.9);
border-radius: 10px;
background-color: #CCCCCC;
}
#style-13::-webkit-scrollbar
{
width: 12px;
background-color: #F5F5F5;
}
#style-13::-webkit-scrollbar-thumb
{
border-radius: 10px;
background-color: #D62929;
background-image: -webkit-linear-gradient(90deg,
transparent,
rgba(0, 0, 0, 0.4) 50%,
transparent,
transparent)
}
/*
* STYLE 14
*/
#style-14::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.6);
background-color: #CCCCCC;
}
#style-14::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
#style-14::-webkit-scrollbar-thumb
{
background-color: #FFF;
background-image: -webkit-linear-gradient(90deg,
rgba(0, 0, 0, 1) 0%,
rgba(0, 0, 0, 1) 25%,
transparent 100%,
rgba(0, 0, 0, 1) 75%,
transparent)
}
/*
* STYLE 15
*/
#style-15::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.1);
background-color: #F5F5F5;
border-radius: 10px;
}
#style-15::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
#style-15::-webkit-scrollbar-thumb
{
border-radius: 10px;
background-color: #FFF;
background-image: -webkit-gradient(linear,
40% 0%,
75% 84%,
from(#4D9C41),
to(#19911D),
color-stop(.6,#54DE5D))
}
/*
* STYLE 16
*/
#style-16::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.1);
background-color: #F5F5F5;
border-radius: 10px;
}
#style-16::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
#style-16::-webkit-scrollbar-thumb
{
border-radius: 10px;
background-color: #FFF;
background-image: -webkit-linear-gradient(top,
#e4f5fc 0%,
#bfe8f9 50%,
#9fd8ef 51%,
#2ab0ed 100%);
}Для забезпечення ширшої підтримки кроссбраузерності при стилізації скроллбара радимо використовувати комбінацію специфікацій Webkit і W3C CSS Scrollbars, щоб охопити більшу кількість браузерів.
body {
scrollbar-width: thin;
scrollbar-color: #4d7fff #ddd;
}
body::-webkit-scrollbar {
width: 10px;
height: 10px;
}
body::-webkit-scrollbar-thumb {
background: linear-gradient(to bottom right, #4d7fff 0%, #1a56ff 100%);
border-radius: 5px;
}
body::-webkit-scrollbar-track {
background-color: #ddd;
border: 1px solid #ccc;
}
body::-webkit-scrollbar-button {
background-color: #4d7fff;
border-radius: 5px;
}У браузерах WebKit правила, які не розпізнані, будуть проігноровані, і браузери будуть використовувати правила -webkit-scrollbar. Аналогічно, Firefox правила, які не розпізнаються, також будуть ігноруватися, і браузери будуть використовувати CSS правила для скроллбара. Таким чином, скроллбар зберігає свій стиль у більшій кількості браузерів. Хоча у Firefox відсутні просунуті методи стилізації, як у WebKit, ви зможете досягти єдиного вигляду.
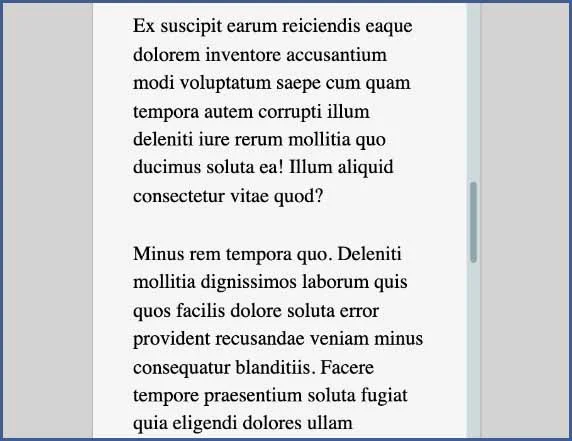
Кросбраузерна демонстрація користувацьких повзунків в Chrome, Safari та Firefox виглядає досить схоже.

Висновок: наскільки важливою є стилізація scroll з використанням css?
За замовчуванням повзунки в браузерах зазвичай виконують свої функції належним чином. Однак, залишивши їх у стандартному вигляді, навіть найгарніші вебсайти можуть залишатися незакінченими та недопрацьованими. За допомогою стилізації скроллбара можна надати вашому сайту більш привабливого візуального вигляду, який краще поєднуватиметься з вашим брендом або дизайном.
Отже, надання сайту досконалішого вигляду досягається шляхом стилізації скроллбару. Однак, важливо не віддалятися надто далеко від вихідного стилю, щоб користувачі відчували себе комфортно і не втратили звичність користування.
На замітку! Дізнайтеся, що таке “tabs” і як легко відбувається процес верстки табів у статті – “Верстка табів, tabs css”.