Блочная модель в CSS: высота блока и пропорции
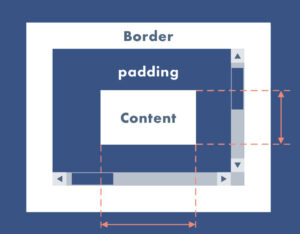
Блочная модель в CSS (box model) применяется к элементам, которые рассматриваются как блоки, определяя, как различные компоненты элемента — такие как поля, рамки, отступы и содержимое — взаимодействуют друг с другом, чтобы создать объект, отображаемый на веб-странице. Однако стандартная и альтернативная блочные модели могут добавлять дополнительные сложности при управлении макетом и визуальным представлением элементов на странице.
В этой статье мы глубже погрузимся в тему установки высоты блока в CSS относительно его ширины. Также мы рассмотрим принципы и методы применения этой техники, сфокусировавшись на создании карусели (слайдера) с использованием Bootstrap. При этом мы обратим внимание на разнообразие размеров изображений и узнаем, как настроить соответствующие пропорции для лучшего визуального восприятия.

По умолчанию браузеры вычисляют размеры элементов, добавляя внутренние отступы и рамки к ширине и высоте. Это может вызвать неожиданные проблемы, когда элемент занимает больше места, чем предполагалось в верстке.
Способы формирования блока с высотой от определенного % его ширины
Шаг 1. Создание HTML-структуры из двух блоков
Представляем базовый шаг при разработке веб-страниц. Давайте рассмотрим примерную структуру:
<!-- 16:9 (отношение между шириной и высотой) -->
<div class="item-responsive item-16_9">
<div class="content"></div>
</div>
<!-- Блоки, имеющие другую высоту -->
<!-- 4:3 -->
<div class="item-responsive item-4_3">
<div class="content"></div>
</div>
<!-- 2:1 -->
<div class="item-responsive item-2_1">
<div class="content"></div>
</div>
<!-- 1:1 -->
<div class="item-responsive item-1_1">
<div class="content"></div>
</div>Первый блок имеет два класса: item-responsive и absolute-positioning. Класс item-responsive применяет относительное позиционирование и добавляет псевдоэлемент :before, чтобы установить высоту блока относительно его ширины. Класс absolute-positioning используется для второго блока, который получает абсолютное позиционирование и выравнивается по первому блоку.
Шаг 2. Применяем CSS-код
Используем следующий CSS-код к странице:
.item-responsive {
position: relative; /* относительное позиционирование */
}
.item-responsive:before {
display: block; /* отображать элемент как блок */
content: ""; /* содержимое псевдоэлемента */
width: 100%; /* ширина элемента */
}
.item-16_9 {
padding-top: 56,25%; /* (9:16)*100% */
}
.item-responsive>.content {
position: absolute; /* абсолютное положение элемент */
/* положение элемента */
top: 0;
left: 0;
right: 0;
bottom: 0;
}
/* При необходимости (для блоков, имеющих данные классы) */
.item-4_3 {
padding-top: 75%; /* (3:4)*100% */
}
.item-2_1 {
padding-top: 50%; /* (1:2)*100% */
}
.item-1_1 {
padding-top: 100%; /* (1:1)*100% */
}Блочная модель в CSS, как применить технику для создания карусели Bootstrap
Посмотрим на пример, с использованием HTML структуры и CSS кода для слайдов в карусели Bootstrap. Мы будем использовать изображения в качестве фонов. Это позволит нам вставлять изображения с разными соотношениями сторон в карусель.
Шаг 1. Используем структуру HTML
Создадим структуру HTML для карусели, используя предложенный код:
<div id="carousel" class="carousel slide" data-ride="carousel" style="max-width: 600px; margin: 0 auto;">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel" data-slide-to="0" class="active"></li>
<li data-target="#carousel" data-slide-to="1"></li>
<li data-target="#carousel" data-slide-to="2"></li>
<li data-target="#carousel" data-slide-to="3"></li>
<li data-target="#carousel" data-slide-to="4"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<div class="item-responsive item-16_9">
<div class="content" style="background: url(carousel_1.webp);"></div>
</div>
<div class="carousel-caption">
Слайд 1
</div>
</div>
<div class="item">
<div class="item-responsive item-16_9">
<div class="content" style="background: url(carousel_2.webp);"></div>
</div>
<div class="carousel-caption">
Слайд 2
</div>
</div>
<div class="item">
<div class="item-responsive item-16_9">
<div class="content" style="background: url(carousel_3.webp);"></div>
</div>
<div class="carousel-caption">
Слайд 3
</div>
</div>
<div class="item">
<div class="item-responsive item-16_9">
<div class="content" style="background: url(carousel_4.webp);"></div>
</div>
<div class="carousel-caption">
Слайд 4
</div>
</div>
<div class="item">
<div class="item-responsive item-16_9">
<div class="content" style="background: url(carousel_5.webp);"></div>
</div>
<div class="carousel-caption">
Слайд 5
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Шаг 2. Используем CSS код
Рассмотрим CSS код для настройки карусели:
.item-responsive {
position: relative; /* относительное позиционирование */
}
.item-responsive:before {
display: block; /* отображать элемент как блок */
content: ""; /* содержимое псевдоэлемента */
width: 100%; /* ширина элемента */
}
.item-16by9 {
padding-top: 56.25%; /* (9:16)*100% */
}
.item-responsive>.content {
position: absolute; /* абсолютное положение элемент */
/* положение элемента */
top: 0;
left: 0;
right: 0;
bottom: 0;
background-size: cover !important;
}Вывод
Блочная модель в CSS играет ключевую роль в определении внешнего вида элементов веб-страницы. Она представляет собой основу для распределения блоков, включая отступы, границы и поля. Это позволяет эффективно организовывать макет и контент страницы. Работа с высотой и его пропорциями является важной частью создания пользовательского интерфейса.
На заметку! Новая статья на нашем портале «Стилизация input checkbox» исследует использование и стилизацию элементов флажка (checkbox) в веб-разработке. При создании макетов для веб-сайтов разработчики часто сталкиваются с необходимостью кастомизации чекбоксов, иногда они используются в различных контекстах.