

Анимация details: два подхода на CSS и JavaScript
С помощью элемента details в HTML удобно реализовать раскрывающиеся блоки, такие как FAQ или аккордеоны. К сожалению его стандартное поведение не включает анимацию: контент резко появляется и исчезает. В этой…

Как обрезать текст на CSS: техники и примеры
В процессе верстки блоков контента часто требуется соответствие внешнего интерфейса дизайну макета сайта. Это часто касается заголовков и описания внешнего вида карточек товара в категориях, при выводе популярных записей, ссылочными…

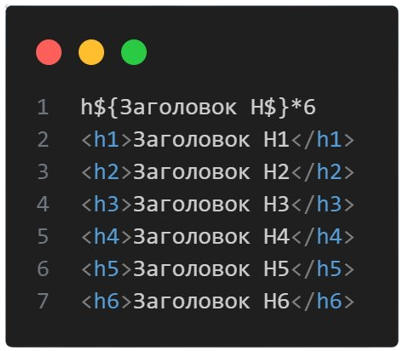
Emmet в VS Code для HTML
Emmet — это бесплатный инструмент, напоминающий авто подстановку слов в вашем телефоне, позволяющий значительно ускорить работу при написании HTML и CSS кода. Давайте рассмотрим возможности Emmet в VS Code, для…

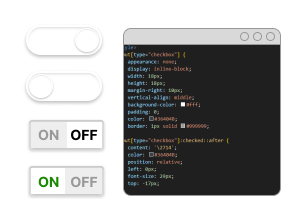
Как использовать псевдоэлементы с элементами input after и before
.Псевдоэлементы ::before и ::after часто используют для декорации элементов в html тегах, чтобы избежать нагромождения дополнительными тегами DOM дерева в документе. Но при попытке использовать псеводэлементы с <input> или <img>,…

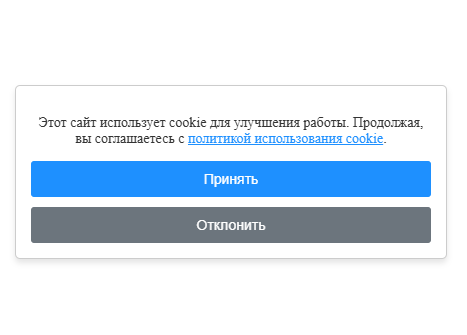
Условия cookie на сайте: как создать всплывающее окно с предупреждением
Как создать всплывающее окно о cookie на сайте с помощью JavaScript и соблюсти GDPR.

Как подключить шрифт из google fonts в WordPress
Добавление шрифтов в WordPress может значительно улучшить дизайн вашего сайта. Один из способов сделать это — прописать код в файле functions.php вашей темы. В этой статье разберем, подключить шрифт из…

Как сделать адаптивное видео YouTube на CSS
Рассмотрим несколько способов, как сделать адаптивное видео YouTube на CSS и поместить на сайт таким образом, чтобы оно сохраняло свои пропорции при изменении ширины экрана. Так как задать фиксированные размеры…

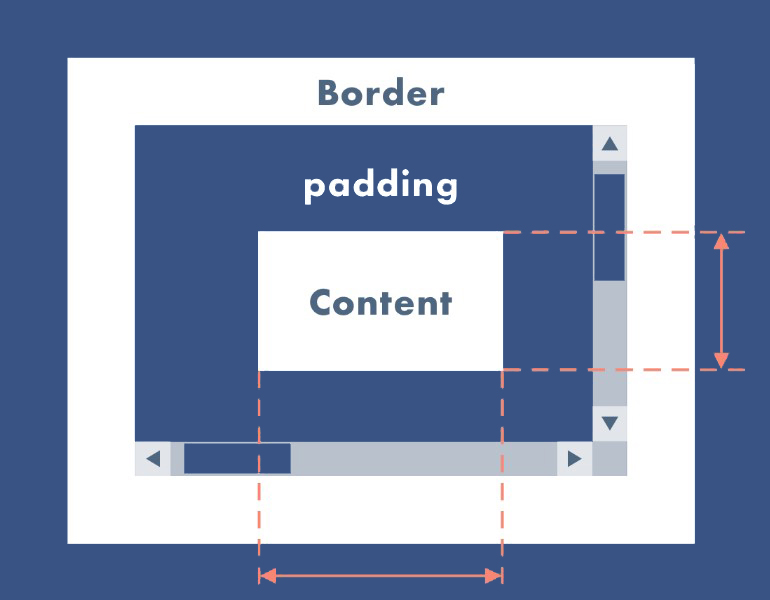
Блочная модель в CSS: высота блока и пропорции
Блочная модель в CSS (box model) применяется к элементам, которые рассматриваются как блоки, определяя, как различные компоненты элемента — такие как поля, рамки, отступы и содержимое — взаимодействуют друг с…

Высота блока в зависимости от ширины: высота и пропорции на CSS
Высота блока в зависимости от ширины задается в различных единицах CSS: дюймах (in), пикселях (px), пунктах (pt) и т. д., а также в процентах относительно родительского блока или окна браузера….

Используем CSS в создании геометрических фигур: 13 примеров несложных форм
Одним из увлекательных нововведений в CSS является возможность использования меньшего количества изображений в веб-дизайне и создание различных фигур прямо в коде. В статье приведем примеры, как мы используем CSS в…

Как сделать прелоадер: пошаговый способ добавления Preloader для сайта
Мы покажем, как сделать прелоадер в виде анимации с появлением на экране во время загрузки. Такой способ показывает пользователю, что процесс загрузки идет. Это может быть анимированный элемент, который предварительно…

Анимация появления блока с помощью CSS
Анимация появления блока с помощью CSS может применяться с различными эффектами. Существуют разные методы применения принципов CSS для создания плавных анимаций и эффектов на веб-сайте. Например: Такие приемы позволяют воплотить…