

Стилизация scroll с использованием css
В данной рубрике мы изучим несколько методов, как делается стилизации скролла (scroll) с использованием CSS в различных браузерах. Это позволит вам настроить внешний вид в соответствии с вашим брендом или…

Верстка табов, tabs css
В данном руководстве «Верстка табов, tabs css» мы изучим процесс создания отзывчивых вкладок с применением CSS и небольшого объема JavaScript. Хотя создание вкладок на чистом CSS также возможно, в данном…

Стилизация input checkbox
Данная статья «Стилизация input checkbox» раскрывает тему об использовании и стилизации элементов checkbox (чекбоксов). При создании разметки для сайта разработчики часто сталкиваются с необходимостью стилизации чекбоксов, и иногда они используются…

Cтилизация file input: как стилизовать поле для отправки файла
Узнайте, как делается стилизация file input и попробуйте настроить это самостоятельно или воспользуйтесь плагином. Если у вас проект «с нуля», заранее подумайте о стилизации тега input с type=file. При доработке…

Стилизация select только на css, и с использованием js
Select стоит на первом месте по сложности стилизации из элементов разметки HTML. Тег <select> был впервые введён в HTML 3.2 в 1997 году. Он был разработан для обеспечения пользователей возможностью…

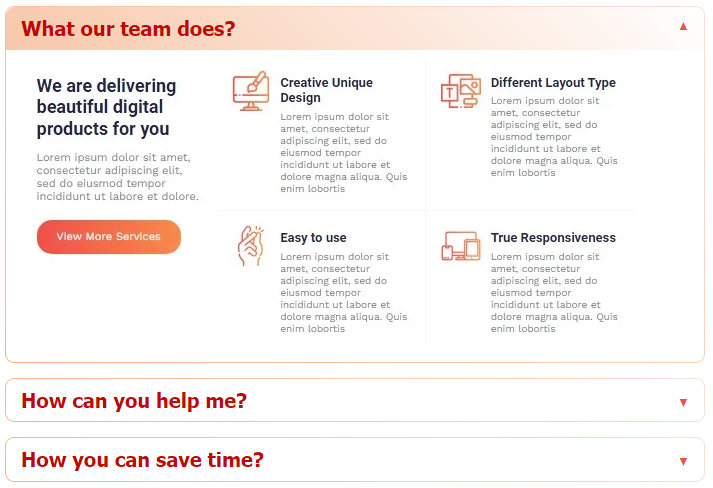
Блок вопросов и ответов, FAQ на сайте
Реализуем блок FAQ, его распространенный вариант, при котором щелчок по вопросу приводит к отображению соответствующего ответа, а все остальные ответы, если они были открыты, автоматически сворачиваются.

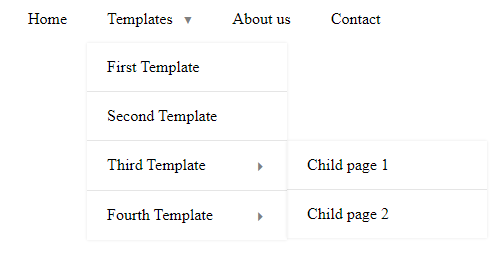
Горизонтальное меню CSS
В данной статье мы рассмотрим процесс создания адаптивного горизонтального выпадающего меню с использованием CSS. Мы воспользуемся flexbox в коде, чтобы облегчить преобразование этого меню с версии для ПК в мобильную.

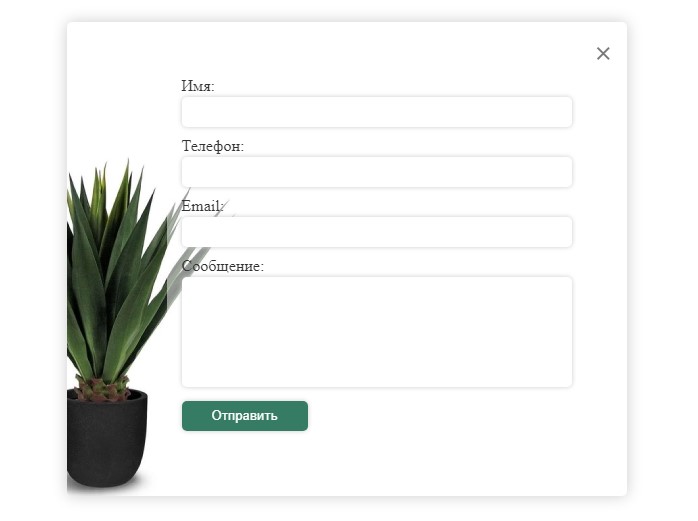
Создание формы обратной связи с отправкой на почту
В этой статье мы рассмотрим создание рабочей формы обратной связи, которая проверяет введенные поля и отправляет сообщение без перезагрузки страницы.