
Горизонтальное меню CSS
В этой статье мы разберем, как создать адаптивное выпадающее горизонтальное меню на CSS. В коде будет использоваться flexbox, так проще будет преобразовать это меню из ПК-версии в мобильную.
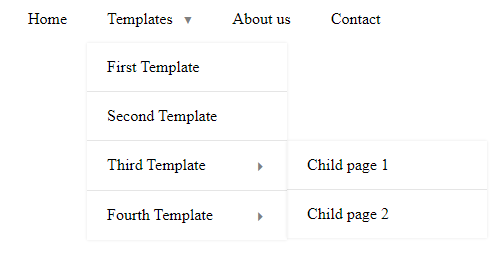
Следующее превью дает понять, как будет выглядеть меню:

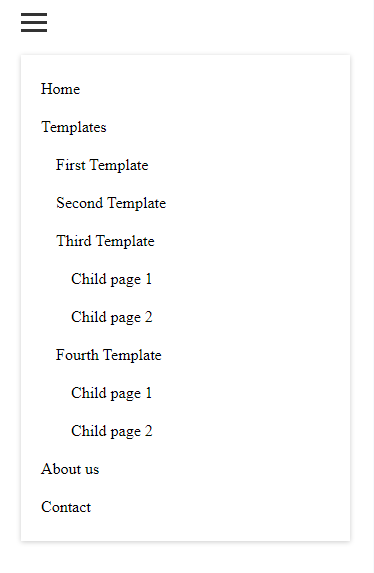
А так меню преобразуется в мобильной версии:

HTML-код меню прост как две копейки. Так повелось, что меню составляют из списка ul. Посмотрите, например, на первый сайт, с которого все началось – его автор, сэр Тим Бернерс-Ли, родоначальник HTML и URL.

Как видите, меню состоит из обычного списка, ничего более. Тогда еще не было каскадных стилей. Тогда была необходимость получать быстрый доступ к информации, размещенной на веб-серверах ЦЕРНа. Для этого Бернерс-Ли создал свой первый браузер WorldWideWeb, который предоставлял пользователю простой интерфейс для просмотра гипертекстовых документов и перехода между ними посредством гиперссылок.
HTML-код меню
HTML-код с классами я беру из меню, которое генерирует движок WordPress. На самом деле классов там больше, но зачастую они не используются, потому обойдемся базой.
<header class="template-nav">
<div class="template-menu">
<label for="burger">☰</label>
<input type="checkbox" id="burger" class="burger" value="">
<ul>
<li><a href="">Home</a></li>
<li class="menu-item-has-children">
<a href="">Templates</a>
<ul class="sub-menu">
<li><a href="">First Template</a></li>
<li><a href="">Second Template</a></li>
<li class="menu-item-has-children">
<a href="">Third Template</a>
<ul class="sub-menu">
<li><a href="">Child page 1</a></li>
<li><a href="">Child page 2</a></li>
</ul>
</li>
<li class="menu-item-has-children">
<a href="">Fourth Template</a>
<ul class="sub-menu">
<li><a href="">Child page 1</a></li>
<li><a href="">Child page 2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="">About us</a></li>
<li><a href="">Contact</a></li>
</ul>
</div>
</header> CSS-стили для меню:
Как можно видеть в HTML-разметке, у родительских элементов меню есть стрелочки. Чтобы не использовать картинки, оформим их через псевдоэлемент :after с помощью спецсимволов Unicode. Раньше, в эпоху CSS2, для оформления горизонтального меню использовали свойство display со значением inline-block, свойство float: left или самое ужасное – разметку таблиц. На данный момент более удобным решением воспользоваться свойством flex.
*{
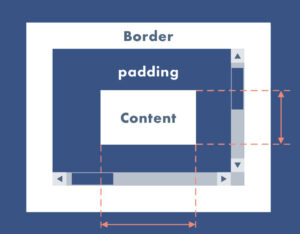
box-sizing: border-box;
}
a,a:hover{
text-decoration: none;
}
.template-nav{
margin:15px;
}
.template-menu > ul{
list-style: none;
padding-left:0;
display: flex;
}
.template-menu > ul li{
position: relative;
transition: .3s;
}
.template-menu > ul > li a{
padding:15px 20px;
color:black;
display:block;
}
.template-menu > ul ul{
display:none;
list-style: none;
padding-left:0;
width:200px;
background: #fff;
}
.template-menu > ul > li:hover > ul{
display:flex;
flex-direction: column;
box-shadow: 0 0 3px rgba(0,0,0,.1);
position: absolute;
}
.template-menu > ul > .menu-item-has-children > a:after{
content:'25BC';
display:inline-block;
margin-left:10px;
color:gray;
font-size:10px;
}
.template-menu .sub-menu li{
border-bottom: 1px solid rgba(0,0,0,.1);
}
.template-menu .sub-menu li:last-child{
border-bottom: 0;
}
.template-menu .sub-menu .menu-item-has-children a{
display:flex;
justify-content: space-between;
}
.template-menu .sub-menu .menu-item-has-children > a:after{
content:'23F5';
display:inline-block;
color:gray;
font-size:14px;
}
.template-menu .sub-menu li:hover .sub-menu{
left:200px;
display:flex;
flex-direction: column;
position: absolute;
top:0;
box-shadow: 0 0 3px rgba(0,0,0,.1);
}
.burger,
[for=burger]{
display:none;
}Адаптация меню под мобильные устройства
Меню с адаптацией под мобильные без javascript. Меню будем адаптировать только при разрешении менее 480px по ширине, так как меню небольшое. Если у вас меню выходит длиннее, устанавливайте большее значение в медиазапросе.
@media (max-width:480px){
[for=burger]{
display:block;
font-weight: bolder;
font-size:28px;
color:#333;
}
.template-menu > ul{
display:none;
padding:15px;
}
.template-menu .burger:checked ~ ul{
display:flex;
}
.template-menu > ul{
flex-direction: column;
box-shadow: 0 1px 5px #ccc;
background: #fff;
}
.template-menu a:after{
display: none !important;
}
.template-menu .sub-menu{
display:flex;
flex-direction: column;
margin-left:15px;
}
.template-menu .sub-menu li{
border:0;
}
.template-menu > ul > li a{
padding:10px 5px;
}
}Выпадающее меню у нас вышло довольно простое, черно-белое без прикрас. По желанию можно придать цвет фону, тексту, границам и теням под цвет темы сайта. Результат виден ниже:
Для большинства сайтов такого выпадающего меню хватает для удобной навигации. На его создание уходит не так уж и много времени. Меню можно улучшить, частично с помощью @keyframes, кардинально с помощью JavaScript.




Добавить комментарий