Используем CSS в создании геометрических фигур: 13 примеров несложных форм
Одним из увлекательных нововведений в CSS является возможность использования меньшего количества изображений в веб-дизайне и создание различных фигур прямо в коде. В статье приведем примеры, как мы используем CSS в создании геометрических фигур.

13 примеров геометрических фигур
Теперь все те фигуры, которые ранее требовали создания в графических редакторах, можно легко реализовать с помощью CSS. Новые свойства, такие как transform и border-radius, позволяют делать это без необходимости прибегать к сторонним программам.
5 актуальных геометрических форм с использованием CSS
В таблице ниже мы используем CSS в создании геометрических фигур. В ней будет рассмотрено создание 5 различных актуальных на сегодняшний день форм.
| Фото | Геометрическая фигура | Описание | Код CSS |
|---|---|---|---|
 | Форма круга | Сначала устанавливаем значения width и height для элемента, а затем устанавливаем значение border radius, которое равно половине значения width и height | #circle { width: 100px; height: 100px; background: red; border-radius: 50% } |
 | Квадратная форма | Для создания квадрата в CSS , просто задаем значения width и height равные друг другу | #square { width: 100px; height: 100px; background: red; } |
 | Прямоугольник | Как и в случае с квадратом, мы устанавливаем значения width и height, но на этот раз значение width будет больше, чем значение height | #rectangle { width: 200px; height: 100px; background: red; } |
 | Овал | Овал напоминает окружность; он представляет собой прямоугольную форму с определенным радиусом, который равен половине значения высоты | #oval { width: 200px; height: 100px; background: red; border-radius: 100px / 50px; } |
 | Параллелограмм | Для создания параллелограмма устанавливаем значение transform равное skew для поворота элемента на угол в 30 градусов | #parallelogram { width: 150px; height: 100px; transform: skew(20deg); background: red; } |
Используем CSS в создании 8 уникальных геометрических фигур
Самые лучшие формы, по мнению редакции, которые будут привлекать внимание читателей в 2024 году.
Форма стрелы с изогнутым хвостом

#curvedarrow {
position: relative;
width: 0;
height: 0;
border-top: 9px solid transparent;
border-right: 9px solid red;
transform: rotate(10deg);
}
#curvedarrow:after {
content: "";
position: absolute;
border: 0 solid transparent;
border-top: 3px solid red;
border-radius: 20px 0 0 0;
top: -12px;
left: -9px;
width: 12px;
height: 12px;
transform: rotate(45deg);
}Лупа

#magnifying-glass {
font-size: 10em;
display: inline-block;
width: 0.4em;
box-sizing: content-box;
height: 0.4em;
border: 0.1em solid red;
position: relative;
border-radius: 0.35em;
}
#magnifying-glass:before {
content: "";
display: inline-block;
position: absolute;
right: -0.25em;
bottom: -0.1em;
border-width: 0;
background: red;
width: 0.35em;
height: 0.08em;
transform: rotate(45deg);
}Пятиконечная звезда

#star-five {
margin: 50px 0;
position: relative;
display: block;
color: red;
width: 0px;
height: 0px;
border-right: 100px solid transparent;
border-bottom: 70px solid red;
border-left: 100px solid transparent;
transform: rotate(35deg);
}
#star-five:before {
border-bottom: 80px solid red;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
position: absolute;
height: 0;
width: 0;
top: -45px;
left: -65px;
display: block;
content: '';
transform: rotate(-35deg);
}
#star-five:after {
position: absolute;
display: block;
color: red;
top: 3px;
left: -105px;
width: 0px;
height: 0px;
border-right: 100px solid transparent;
border-bottom: 70px solid red;
border-left: 100px solid transparent;
transform: rotate(-70deg);
content: '';
}Пятиугольная форма

#pentagon {
position: relative;
width: 54px;
box-sizing: content-box;
border-width: 50px 18px 0;
border-style: solid;
border-color: red transparent;
}
#pentagon:before {
content: "";
position: absolute;
height: 0;
width: 0;
top: -85px;
left: -18px;
border-width: 0 45px 35px;
border-style: solid;
border-color: transparent transparent red;
}Сердце

#heart {
position: relative;
width: 100px;
height: 90px;
}
#heart:before,
#heart:after {
position: absolute;
content: "";
left: 50px;
top: 0;
width: 50px;
height: 80px;
background: red;
border-radius: 50px 50px 0 0;
transform: rotate(-45deg);
transform-origin: 0 100%;
}
#heart:after {
left: 0;
transform: rotate(45deg);
transform-origin: 100% 100%;
}Алмаз

#cut-diamond {
border-style: solid;
border-color: transparent transparent red transparent;
border-width: 0 25px 25px 25px;
height: 0;
width: 50px;
box-sizing: content-box;
position: relative;
margin: 20px 0 50px 0;
}
#cut-diamond:after {
content: "";
position: absolute;
top: 25px;
left: -25px;
width: 0;
height: 0;
border-style: solid;
border-color: red transparent transparent transparent;
border-width: 70px 50px 0 50px;
}Форма диалога

#talkbubble {
width: 120px;
height: 80px;
background: red;
position: relative;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
#talkbubble:before {
content: "";
position: absolute;
right: 100%;
top: 26px;
width: 0;
height: 0;
border-top: 13px solid transparent;
border-right: 26px solid red;
border-bottom: 13px solid transparent;
}12 конечная форма многоугольника

#burst-12 {
background: red;
width: 80px;
height: 80px;
position: relative;
text-align: center;
}
#burst-12:before,
#burst-12:after {
content: "";
position: absolute;
top: 0;
left: 0;
height: 80px;
width: 80px;
background: red;
}
#burst-12:before {
transform: rotate(30deg);
}
#burst-12:after {
transform: rotate(60deg);
}
Используем CSS в создании геометрических фигур — альтернативный способ
Сегодня мы можем использовать свойство CSS под названием shape-outside. Оно позволяет нам определить форму, вокруг которой текст должен обтекать или вписываться в нее. Для shape-outside доступны несколько базовых геометрических фигур:
- inset()
- circle()
- ellipse()
- polygon()
Также можно использовать свойство clip-path для создания нужной фигуры. Однако это свойство не обеспечивает обтекание текстом вокруг фигуры, как shape-outside.
Элемент, которому вы хотите задать форму геометрической фигуры, должен быть плавающим (floated) и иметь определенные ширину и высоту. Это крайне важно!
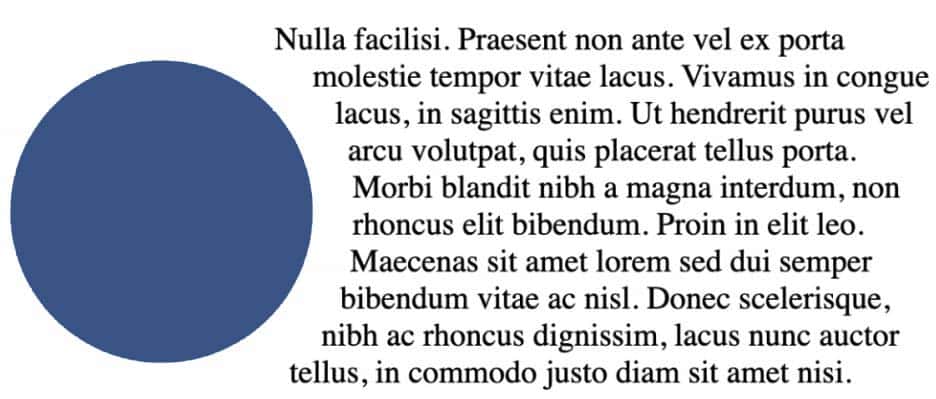
Мы предлагаем пример circle(), для большего визуального понимания.
Circle()
Создаем круг с помощью свойства shape-outside. Также применяем свойство clip-path с соответствующим значением.
circle {
float: left;
width: 300px;
height: 300px;
margin: 20px;
shape-outside: circle();
clip-path: circle();
background: lightblue;
}Свойство clip-path может принимать те же значения, что и shape-outside, так что мы можем задать стандартную фигуру circle(), используемую в shape-outside. Обратите внимание, что мы также добавили отступы (margin) в 20px для элемента, чтобы текст имел некоторое пространство вокруг фигуры.

В итоге
С помощью CSS есть множество способов создания различных фигур, которые могут быть использованы в вашем дизайне. Это позволяет добавить креативность и оригинальность вашему веб-сайту или приложению. Кроме того, важно помнить о поддержке старых браузеров, таких как Internet Explorer, и использовать соответствующие альтернативные методы для обеспечения совместимости. Надеюсь, это руководство оказалось полезным для вас. В блоке комментариев вы также можете делиться своими собственными методами создания фигур с помощью CSS.
На заметку! Существуют разные методы применения принципов CSS. В новой статье на нашем портале вы узнаете, как делается анимация появления блока с помощью CSS с пошаговыми методами применения принципов CSS для создания плавных анимаций и эффектов на веб-сайте.