
Як зробити адаптивне відео YouTube на CSS
Розглянемо кілька способів, як зробити адаптивне відео YouTube на CSS та помістити на сайт таким чином, щоб воно зберігало свої пропорції при зміні ширини екрана. Через те, що встановити фіксовані…

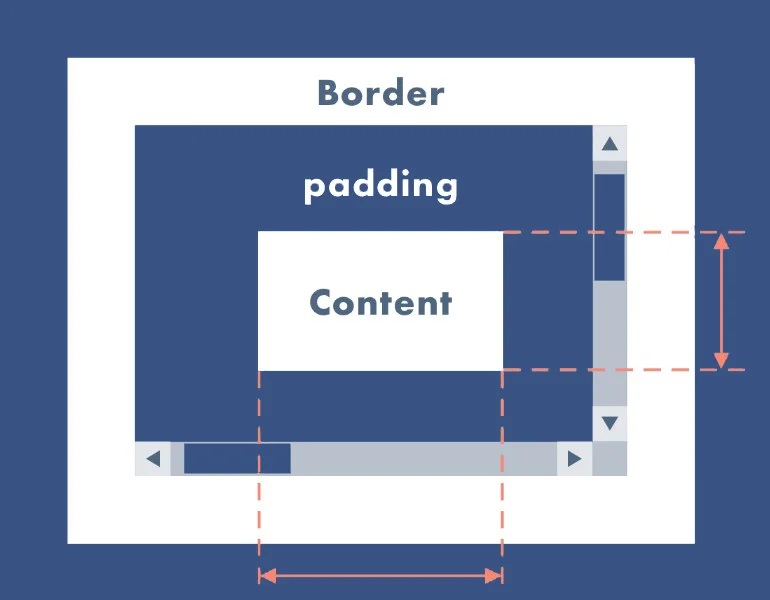
Блокова модель у CSS: висота блоку та пропорції
Блокова модель CSS (box model) застосовується до елементів, які розглядаються як блоки, визначаючи, як різні компоненти елемента – такі як поля, рамки, відступи та вміст – взаємодіють один з одним,…

Висота блоку залежно від ширини: висота та пропорції на CSS
Висота блоку залежно від ширини визначається в різних одиницях CSS: дюймах (in), пікселях (px), пунктах (pt) і т. д., а також у відсотках щодо батьківського блоку або вікна браузера. Встановлення…

Використовуємо CSS у створенні геометричних фігур: 13 прикладів нескладних форм
Одне з нововведень у CSS, що захоплює, це можливість використання меншої кількості зображень у веб-дизайні та створення різних фігур прямо в коді. У статті ми наведемо приклади, як використовуємо CSS…

Як зробити прелоадер: покроковий спосіб додавання Preloader для сайту
Ми покажемо, як зробити прелоадер у вигляді анімації з появою на екрані під час завантаження. Такий спосіб показує користувачеві, що процес завантаження йде. Це може бути анімований елемент, який завантажується…

Анімація появи блоку за допомогою CSS
Анімація появи блоку за допомогою CSS може застосовуватися з різними ефектами. Існують різні методи застосування принципів CSS для створення плавних анімацій та ефектів на веб-сайті. Наприклад: Такі заходи дозволяють втілити…

Стилізація file input: як стилізувати поле для надсилання файлу
Дізнайтеся, як робиться стилізація file input і спробуйте налаштувати це самостійно або скористайтеся плагіном. Якщо у вас проєкт з нуля, заздалегідь подумайте про стилізацію тега input з type=file. При доопрацюванні…

Стилізація input checkbox
Ця стаття «Стилізація input checkbox» розкриває тему про використання та стилізацію елементів checkbox (чекбоксів). При створенні розмітки для сайту розробники часто стикаються з необхідністю стилізації чекбоксів, іноді вони використовуються не…

Верстка табів, tabs css
У цьому посібнику «Верстка табів, tabs css» ми вивчимо процес створення чутливих вкладок із застосуванням CSS та невеликого об’єму JavaScript. Хоча створення вкладок на чистому CSS також можливо, у цьому…

Стилізація scroll з використанням css
У цій рубриці ми вивчимо декілька методів, як робиться стилізація скролла (scroll) з використанням CSS у різних браузерах. Це дозволить вам налаштувати зовнішній вигляд відповідно до вашого бренду або дизайну….

Стилізація select тільки на css, і з використанням js
Select – один із найскладніших для стилізації елементів HTML-розмітки. Найпоширеніший спосіб стилізації поля вибору – використовувати для select jQuery. За допомогою цієї бібліотеки легко маніпулювати елементами DOM. З 1997 року,…

Блок питань і відповідей, FAQ на сайті
Створимо розділ FAQ у розширеному варіанті, де натискання на питання призводить до показу відповіді на нього, і всі інші відповіді, якщо вони були розгорнуті, автоматично складаються.