
Горизонтальне меню на CSS
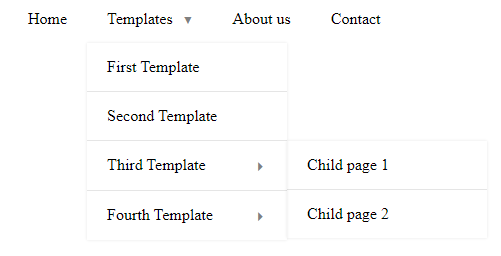
У цій статті ми поговоримо про те, як створити адаптивне горизонтальне меню за допомогою CSS, яке також матиме висувні елементи для оптимального відображення на мобільних пристроях. Ми використаємо flexbox у коді, щоб легко перетворити це меню з десктопної версії в мобільну. Далі ви побачите прев’ю того, як виглядатиме меню:

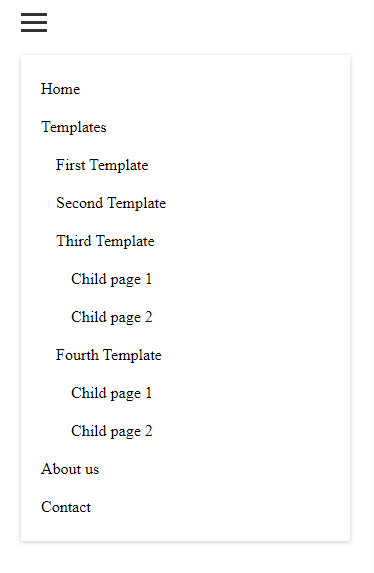
Та ось як меню адаптується для мобільної версії:

HTML-код меню дуже простий. Стандартно меню складається зі списку ul. Згадаймо перший сайт, відомий як батько HTML і URL – його автор, сер Тім Бернерс-Лі.

Як видно, меню – це звичайний список, нічого більше. Той час ще не знаходився під владарюванням каскадних стилів. Тоді виникла потреба швидкого доступу до інформації, розміщеної на веб-серверах ЦЕРНа. Для цього Бернерс-Лі створив свій перший браузер WorldWideWeb, який надавав користувачеві зручний інтерфейс для перегляду гіпертекстових документів та переходу між ними за допомогою гіперпосилань.
HTML-код меню
HTML-код із класами я беру з меню, яке створює WordPress. Зазвичай там більше класів, але часто вони не використовуються, тому ми обмежимося базовими.
<header class="template-nav">
<div class="template-menu">
<label for="burger">☰</label>
<input type="checkbox" id="burger" class="burger" value="">
<ul>
<li><a href="">Home</a></li>
<li class="menu-item-has-children">
<a href="">Templates</a>
<ul class="sub-menu">
<li><a href="">First Template</a></li>
<li><a href="">Second Template</a></li>
<li class="menu-item-has-children">
<a href="">Third Template</a>
<ul class="sub-menu">
<li><a href="">Child page 1</a></li>
<li><a href="">Child page 2</a></li>
</ul>
</li>
<li class="menu-item-has-children">
<a href="">Fourth Template</a>
<ul class="sub-menu">
<li><a href="">Child page 1</a></li>
<li><a href="">Child page 2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="">About us</a></li>
<li><a href="">Contact</a></li>
</ul>
</div>
</header> CSS-стилі для меню
Як видно в HTML-розмітці, у батьківських елементів меню є стрілочки. Щоб уникнути використання зображень, ми оформимо їх за допомогою псевдоелементу :after, використовуючи спеціальні символи Unicode. У минулому, в епоху CSS2, для горизонтальних меню використовували властивість display зі значенням inline-block, властивість float: left або, що є найгірше, таблицю. В даний момент більш зручно використовувати flex.
*{
box-sizing: border-box;
}
a,a:hover{
text-decoration: none;
}
.template-nav{
margin:15px;
}
.template-menu > ul{
list-style: none;
padding-left:0;
display: flex;
}
.template-menu > ul li{
position: relative;
transition: .3s;
}
.template-menu > ul > li a{
padding:15px 20px;
color:black;
display:block;
}
.template-menu > ul ul{
display:none;
list-style: none;
padding-left:0;
width:200px;
background: #fff;
}
.template-menu > ul > li:hover > ul{
display:flex;
flex-direction: column;
box-shadow: 0 0 3px rgba(0,0,0,.1);
position: absolute;
}
.template-menu > ul > .menu-item-has-children > a:after{
content:'25BC';
display:inline-block;
margin-left:10px;
color:gray;
font-size:10px;
}
.template-menu .sub-menu li{
border-bottom: 1px solid rgba(0,0,0,.1);
}
.template-menu .sub-menu li:last-child{
border-bottom: 0;
}
.template-menu .sub-menu .menu-item-has-children a{
display:flex;
justify-content: space-between;
}
.template-menu .sub-menu .menu-item-has-children > a:after{
content:'23F5';
display:inline-block;
color:gray;
font-size:14px;
}
.template-menu .sub-menu li:hover .sub-menu{
left:200px;
display:flex;
flex-direction: column;
position: absolute;
top:0;
box-shadow: 0 0 3px rgba(0,0,0,.1);
}
.burger,
[for=burger]{
display:none;
}Адаптація меню для мобільних пристроїв
Ми будемо адаптувати меню лише для екранів з роздільною здатністю менше 480px, оскільки меню невелике. Якщо ваше меню довше, встановлюйте більше значення в медіазапиті.
@media (max-width:480px){
[for=burger]{
display:block;
font-weight: bolder;
font-size:28px;
color:#333;
}
.template-menu > ul{
display:none;
padding:15px;
}
.template-menu .burger:checked ~ ul{
display:flex;
}
.template-menu > ul{
flex-direction: column;
box-shadow: 0 1px 5px #ccc;
background: #fff;
}
.template-menu a:after{
display: none !important;
}
.template-menu .sub-menu{
display:flex;
flex-direction: column;
margin-left:15px;
}
.template-menu .sub-menu li{
border:0;
}
.template-menu > ul > li a{
padding:10px 5px;
}
}Висувне меню в нас вийшло просте, чорно-біле, без зайвих деталей. За бажанням можна надати кольори фону, тексту, межам і тіням у відповідності до кольорової схеми вашого сайту. Результат представлений нижче:
Для більшості сайтів такого висувного меню вистачає для зручної навігації. На його створення не витрачається багато часу. Звісно, меню можна ще покращити, частково використовуючи @keyframes або повністю використовуючи JavaScript.




Залишити відповідь