Верстка табів, tabs css
У цьому посібнику «Верстка табів, tabs css» ми вивчимо процес створення чутливих вкладок із застосуванням CSS та невеликого об’єму JavaScript. Хоча створення вкладок на чистому CSS також можливо, у цьому прикладі ми використовуємо JavaScript для різнобічної практики.

Що таке tabs (таби, вкладки)?
Термін “tabs” у контексті питання означає вкладки або табулятори, які використовуються у веб-дизайні для створення інтерфейсу, де вміст розділений на декілька областей. Користувач може перемикатися між цими областями, вибираючи потрібну вкладку.
На замітку! Такі вкладки дозволяють зручно організовувати та подавати інформацію.
Верстка табів, tabs css
Розіб’ємо процес верстки табів, tabs css на кілька етапів для більш детального розуміння.
HTML
Почнемо з аналізу необхідної розмітки. У нас є основний контейнер, який включає вкладки (елементи списку), а також вміст кожної вкладки (панелі вкладок). Для встановлення зв’язку між вкладкою і відповідною панеллю ми використовуємо атрибут користувача data-index, що містить унікальне значення для кожної панелі вкладок. Однак через індексацію, що починається з нуля, панель з data-index=”0″ пов’язана з першою вкладкою, панель з data-index=”1″ пов’язана з другою і так далі.
Приклад HTML-розмітки:
<div class="tabs-container">
<ul class="tabs">
<li class="active">
<a href="">Part 1</a>
</li>
<li>
<a href="">Part 2</a>
</li>
<li>
<a href="">Part 3</a>
</li>
</ul>
<div class="tabs-content">
<div class="tabs-panel active">
<!-- content here -->
</div>
<div class="tabs-panel">
<!-- content here -->
</div>
<div class="tabs-panel">
<!-- content here -->
</div>
</div>
</div>CSS
Продовжимо, вказуючи кілька CSS правил для нашого компонента. У цьому етапі ми застосовуємо основні стилі, без використання будь-яких ефектів переходу (наприклад, fade чи slide) під час перемикання між вкладками. Натомість вони просто з’являються і зникають за допомогою простого перемикання on/off.
Приклад початкових стилів:
.tabs-container {
width:700px;
max-width: 100%;
margin: 50px auto;
padding: 25px;
}
.tabs {
display: flex;
list-style-type: none;
border-bottom: 2px solid #000;
}
.tabs li:not(:last-child) {
margin-right: 5px;
}
.tabs li a {
display: block;
position: relative;
padding: 10px 45px;
border-radius: 10px 3px 0px 0px;
background: #444444;
color:#fff;
font-weight: 900;
transition: all 0.1s ease-in-out;
text-decoration: none;
pointer-events: none;
}
.tabs li.active a {
background: #000;
z-index: 1;
}
.tabs-content {
position: relative;
z-index: 2;
padding: 25px;
border-radius: 0 4px 4px 4px;
background: white;
font-size: 16px;
line-height: 22px;
}
.tabs-panel {
display: none;
}
.tabs-panel.active {
display: block;
}JavaScript
При кожному натисканні вкладки виконуються такі дії
- Видаляємо клас “active” з поточної вкладки (за замовчуванням перша) та її відповідної панелі (також за замовчуванням перша).
- Знаходимо батьківський елемент “li” цієї вкладки, додаємо до нього клас “active”, та повертаємо його індекс.
- Знаходимо панель вкладок, значення атрибута “data-index” якої відповідає отриманому індексу, та присвоюємо їй клас “active”.
Ось, як буде виглядати переписаний код JavaScript:
var tabs = document.querySelectorAll('.tabs li');
tabs.forEach(function(tab) {
tab.addEventListener('click', function() {
tabs.forEach(t => t.classList.remove('active'));
tab.classList.add('active');
var li_index = Array.from(tab.parentNode.children).indexOf(tab);
var panels = document.querySelectorAll('.tabs-panel');
panels.forEach((panel, index) => panel.classList.toggle('active', index === li_index));
});
});Додамо адаптивність, щоб компонент виглядав естетично при ширині вікна перегляду до 600 пікселів.
Цей CSS-код додає медіазапит, який активується при ширині вікна перегляду 600 пікселів або менше. У цьому випадку ми змінюємо напрямок flex-контейнера на стовпець і встановлюємо ширину вкладок на 100%, щоб вони займали всю доступну ширину.

Ось оновлені правила CSS для адаптивності із підходом desktop-first:
@media screen and (max-width: 600px) {
.tabs {
flex-direction: column;
padding-left:0;
border:0;
}
.tabs li {
width: 100%;
}
.tabs li:not(:last-child) {
margin-right: 0;
}
.tabs li a {
border-radius: 0;
opacity: 1;
top: 0;
border-bottom:1px solid rgba(255,255,255,.1)
}
.tabs-content {
border-radius: 0;
}
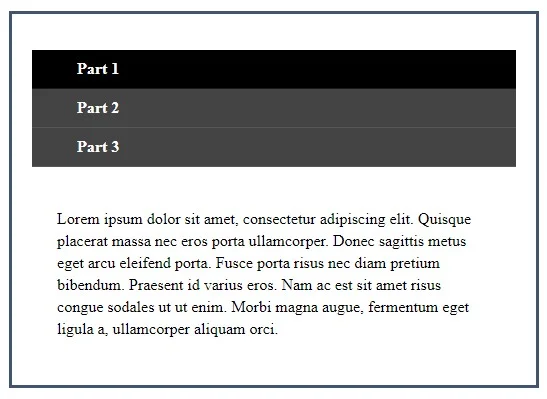
}В результаті має вийти як показано нижче:
Браузери, які підтримуються
Наше демо без проблем функціонує в усіх сучасних браузерах та на різних пристроях. Як завжди, у наших навчальних матеріалах ми використовуємо jsfiddle для демонстрації, переглянути результат роботи можна тут.
Висновок
У цьому стислому посібнику «Верстка табів, tabs css» ми успішно розробили корисний адаптивний компонент вкладок, використовуючи HTML, CSS та JavaScript. Хоча доступність компонента не є оптимальною, ви можете покращити його функціональність у наступному етапі. Вдалого кодингу!